0. 前记
作为一个技术人员, 一个笔记软件对于我们来说必不可少,每个人对笔记软件的需求又各不相同。对于我来说,我希望一个云笔记的功能包括:markdown支持、latex公式编辑、很好的版本控制、可以方便的分享、可以方便的导出/导入、代码块支持、图片插入等。
我用过很多云笔记软件,印象笔记、为知笔记、有道云、Notion、OneNote等,这些市面上常见的云笔记软件均有一个问题,就是你用了一段时间后,发现自己被限制在里面了,你无法对你的笔记进行导出,更换一个你觉得更好的笔记软件。这对我来说是不可接受的,我希望我的笔记可以满足三个要求:
- 好用,能够支持markdown通用格式
- 数据完全受我控制,我可以任意移动、复用等
- 数据要能安全的存储在云端,有备份
因此,我后来又使用了jupyter notebook,用过jupyter的同学知道,我们可以在上面编辑代码,markdown和latex也被很好的支持,而又由于jupyter的源文件是文本文件,因此我们可以方便的使用git对其进行版本控制,这种方式可以说满足了我的绝大部分需要,是一种非常nice的笔记方式。
但今天我们要说的是另一种非常纯粹的方式,只把笔记源文件存储为markdown,这样我们可以用任何编辑器书写,然后用git进行版本控制,用Github Pages进行展示与分享,具体过程如下。
1. hugo的使用
为什么要用hugo?首先我们需要一种分享展示笔记的方式,将其编译为静态网站是一个不错的选择。除了hugo,我们也可以使用hexo等类似的静态网站编译工具。
1.1 安装hugo
到GitHub上hugo的release页面下载你的系统需要的版本,比如我的系统为64位Linux,那么我需要下载hugo_*.**.*_Linux-64bit.tar.gz(中间的星号为版本号,这里代表你可以任意选择)。
将其下载到本地之后,解压安装。
tar -zxvf hugo_0.89.2_Linux-64bit.tar.gz
sudo mv hugo /usr/local/bin
安装完成
1.2 开始
hugo的使用炒鸡简单,你只需要使用
hugo new site MySite # 你可以取一个好听的名字
即可新建一个名为MySite的网站
1.2 为你的网站选择一个theme
进入到我们刚才建立的网站目录
cd Mysite/
从GitHub导入你想应用的主题
git submodule add git@github.com:adityatelange/hugo-PaperMod.git themes/PaperMod --depth=1
待下载完成后,还需要修改你的配置文件
baseURL = "http://your-user-name.github.io/Mysite/" # 使用你自己的用户名
languageCode = "en-us"
title = "My New Hugo Site"
theme = "PaperMod"
1.3 为你的网站添加一些内容
hugo使用我们上传的md文件来自动生成静态网页,而我们上传的md文件的位置在MySite/content/posts/*, 我们可以直接复制已经编辑好的md文件到这个目录,或者使用如下命令:
hugo new posts/first/my-first-post.md
需要注意的一点:为了让hugo知道更多的信息,我们上传的md文件一般会有一个"standand header", 如下:
---
title: "My First Post"
date: 2019-03-26T08:47:11+01:00
draft: true
---
这里的头部并不是一成不变的,你可以根据需要自行配置。
我们所有的笔记源文件,也就是markdown文件,都存储在post文件夹里,你可以在里面创建不同分类的文件夹
1.4 开始让你的网站服务
使用如下命令让你的网站开始服务吧!
hugo server -D
注意,这个命令只会让你的hugo服务器监听本地访问,也就是127.0.0.1
如果你想要你的hugo服务器为整个网络服务,可以这样:
hugo server --bind='0.0.0.0'
这样,你的网站就可以全网访问了。
完成上面的工作后,我们就有了自己本地的笔记,你可以打开post文件夹,使用任何你喜欢的编辑器,vscode、sublime、Typora、notepad、甚至是记事本,来书写你的笔记,只需要按照markdown的格式来进行编辑,你就可以通过调整hugo的theme得到许多截然不同的漂亮的页面。
2. 使用git进行版本控制
2.1 创建github仓库
打开你的GitHub账号,创建一个仓库,不要勾选Readme.md或LICENSE等,这样就得到了一个空的GitHub仓库。
2.2 提交本地更改
提交所有更改
git add .
git commit -m "init commit"
链接到GitHub远程仓库
git remote add origin git@github.com:your_name/your_repo.git
推送到github
git push
3. 分享你的云笔记
我们将笔记以hugo项目的形式分享到了GitHub,但是这并不是最终的形式,接下来我们通过Github Action + Github Pages的方式,来实现云笔记的自动发布、自动更新。
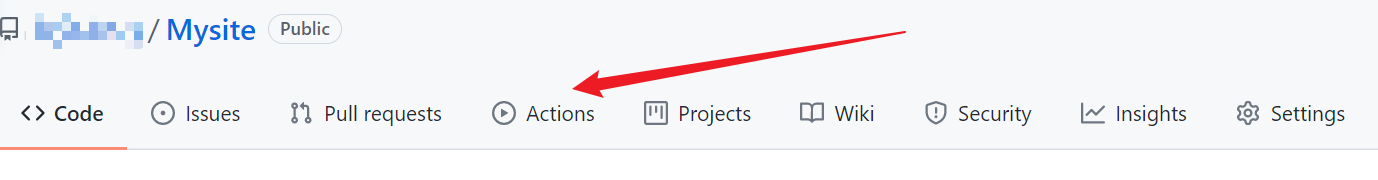
在GitHub上打开你的仓库,选择Action选项卡

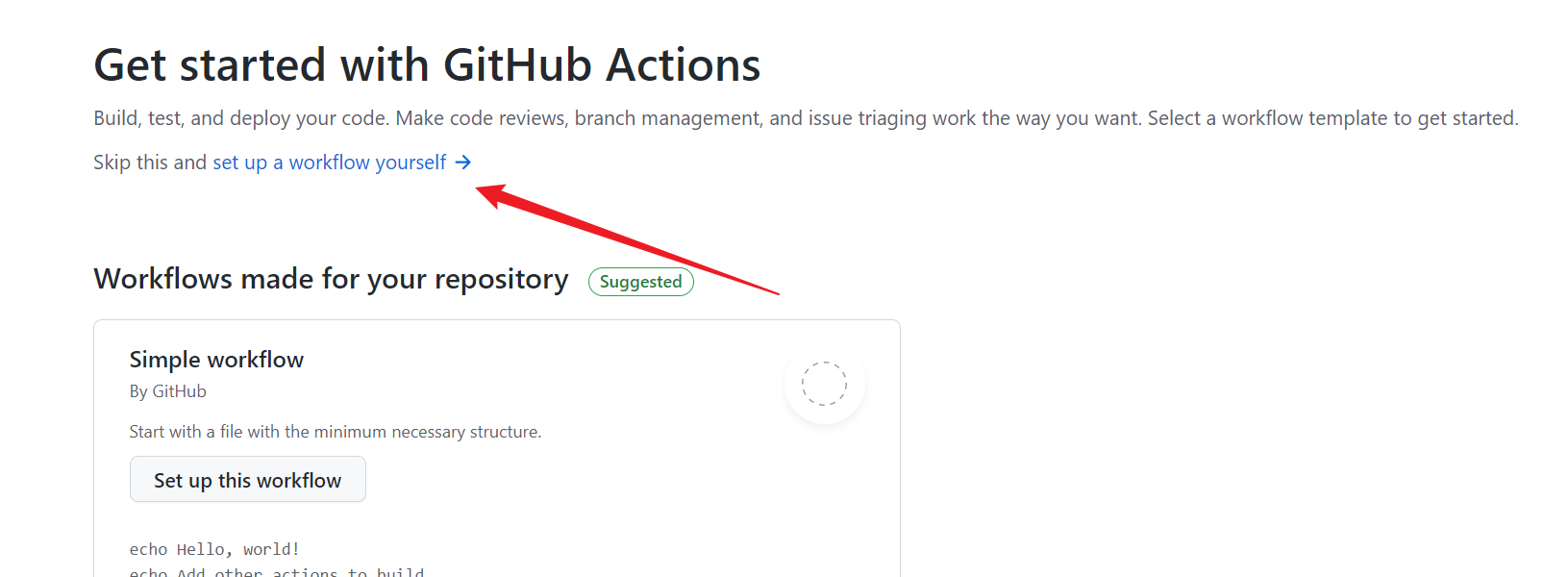
选择set up a workflow yourself

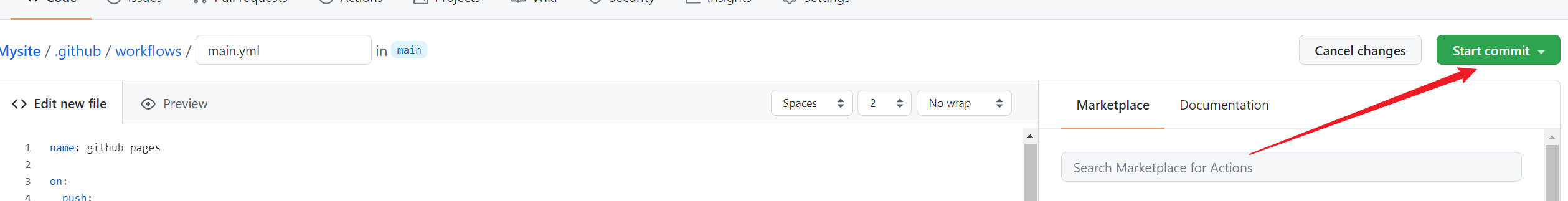
编辑配置文件,内容如下:
name: github pages
on:
push:
branches:
- master # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.81.0' # 使用你的版本
# extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/master'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
这个文件中有两处需要注意的地方,一个是分支名要与你的分支名一致,二是hugo版本号要尽量与本地一致
提交更改

提交之后,再次打开GitHub Action,你会发现GitHub在为你自动部署hugo网站
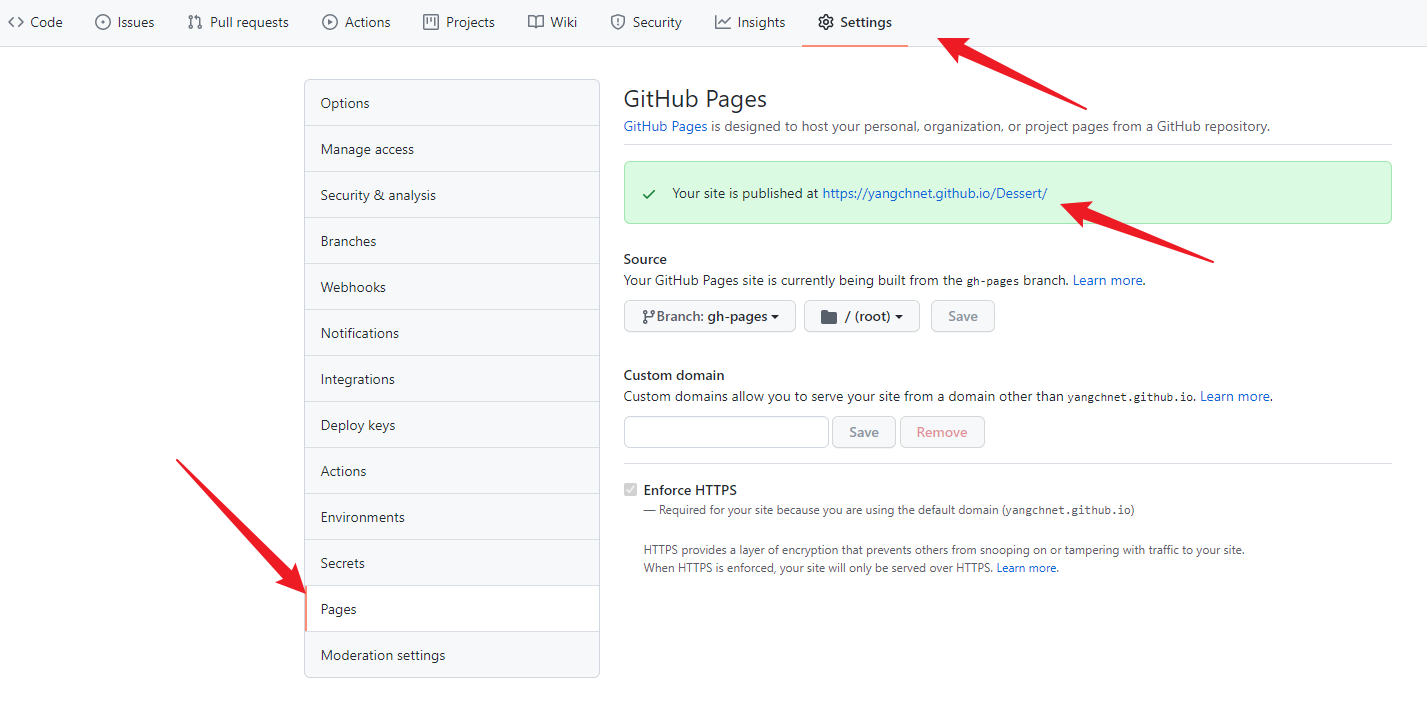
现在找到GitHub Pages

访问这个地址,不出意外的话,你的网站已经上线了。